Challenge
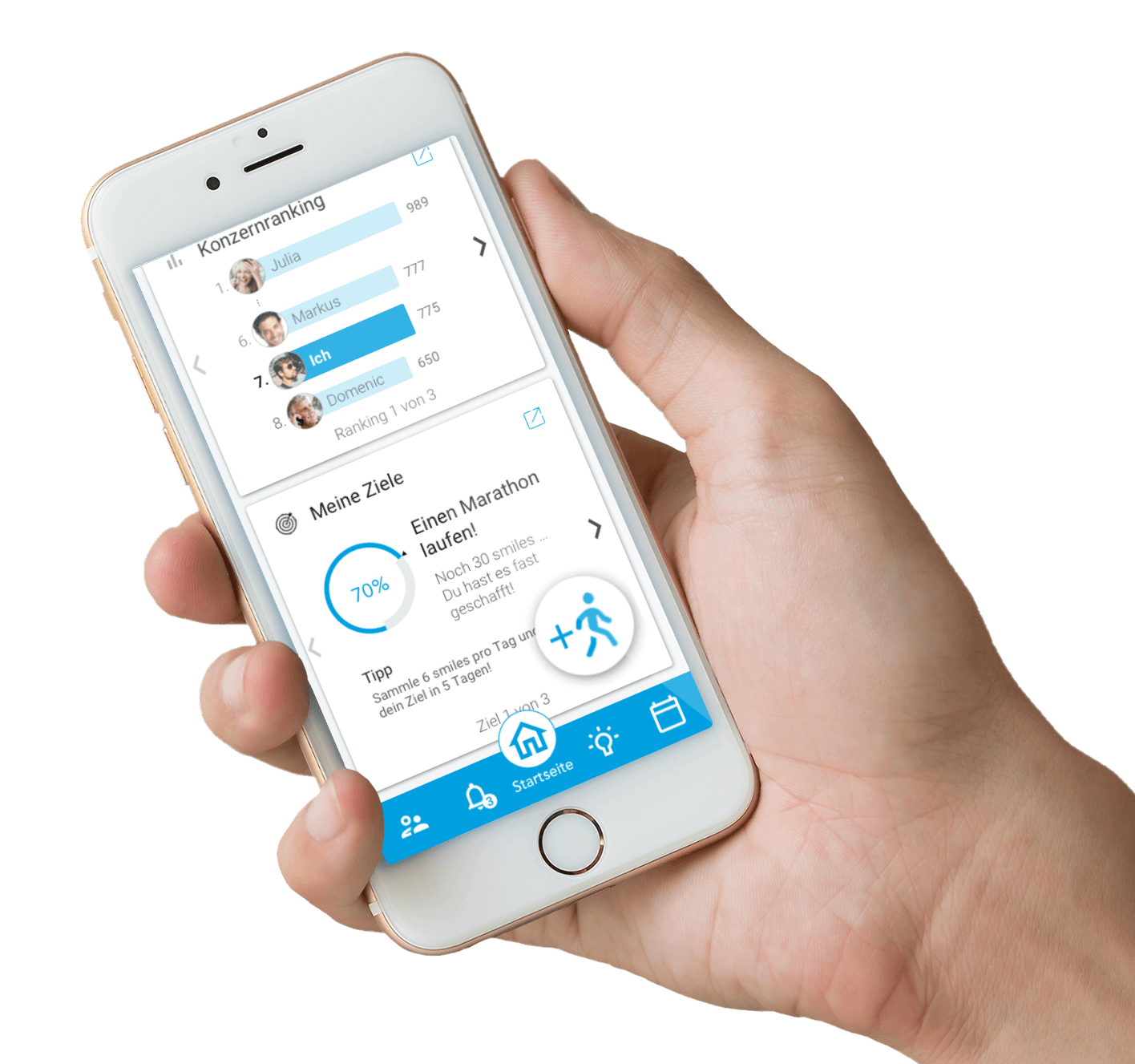
Um die User Experience bei MOVEEFFECT in Zukunft weiterhin zu verbessern, sollen die Navigationsstrukturen und das User Interface überarbeitet werden. Außerdem sollen Ideen und Vorschläge für neue Funktionen und Mechaniken entwickelt werden.